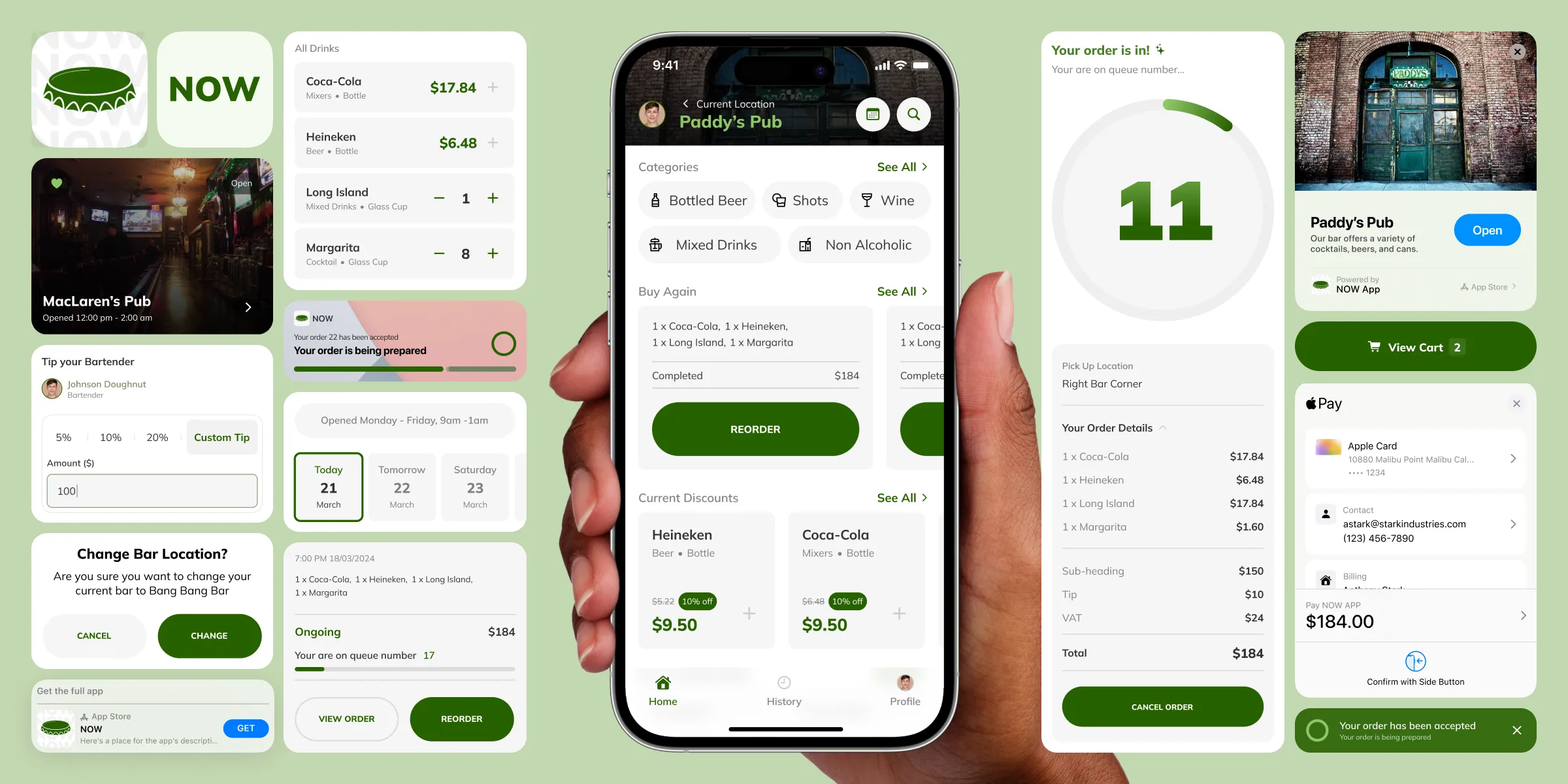
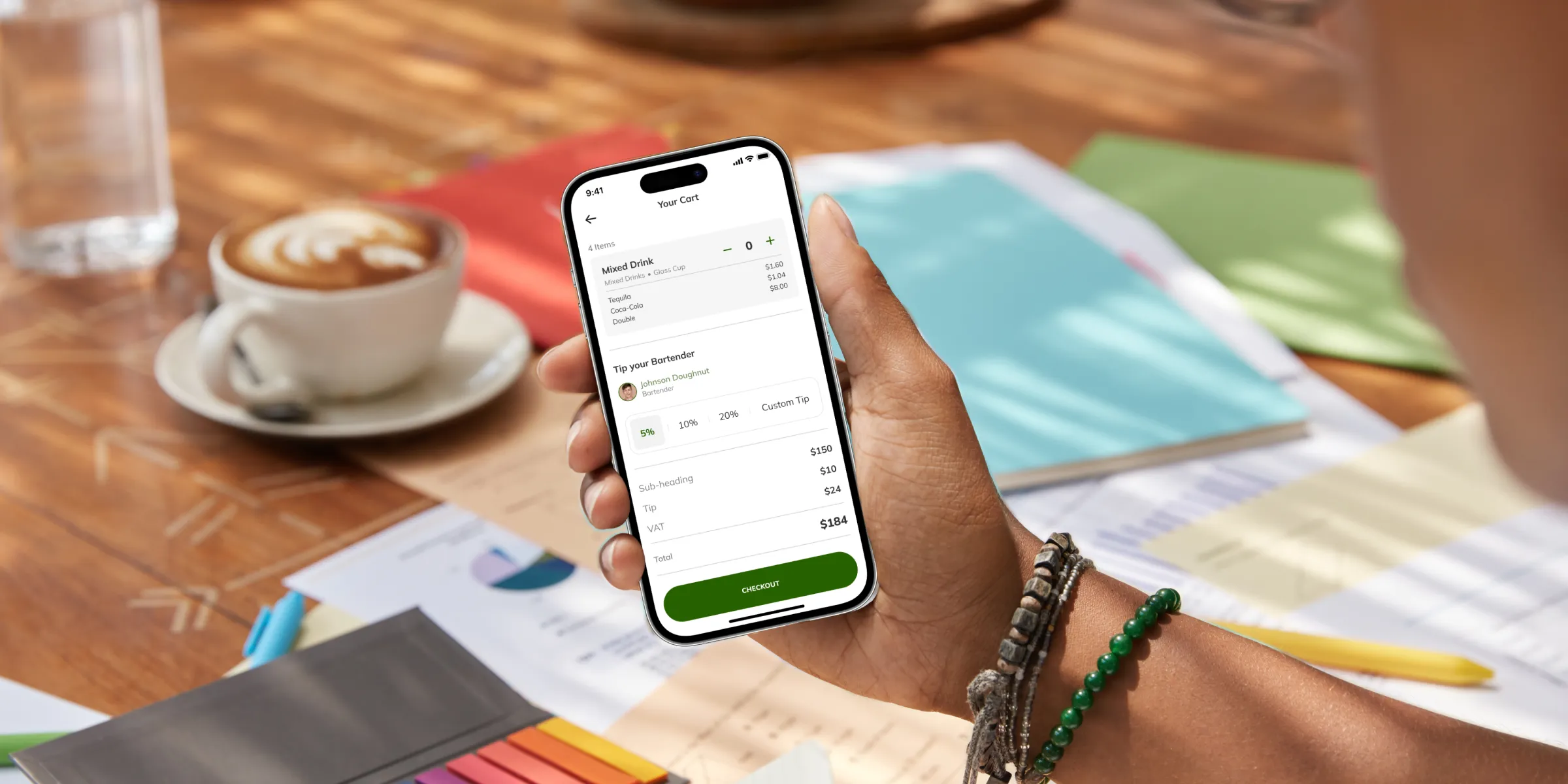
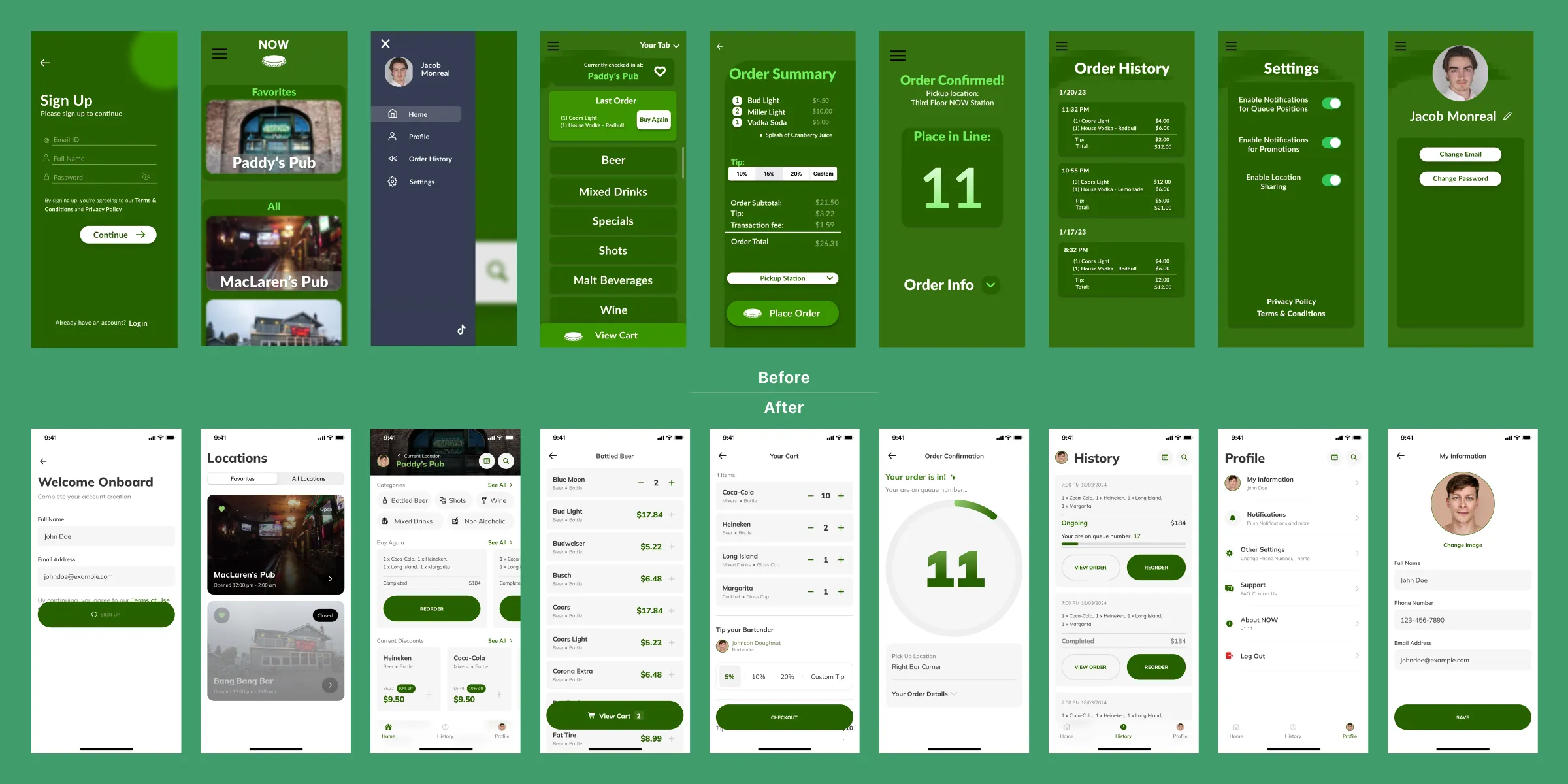
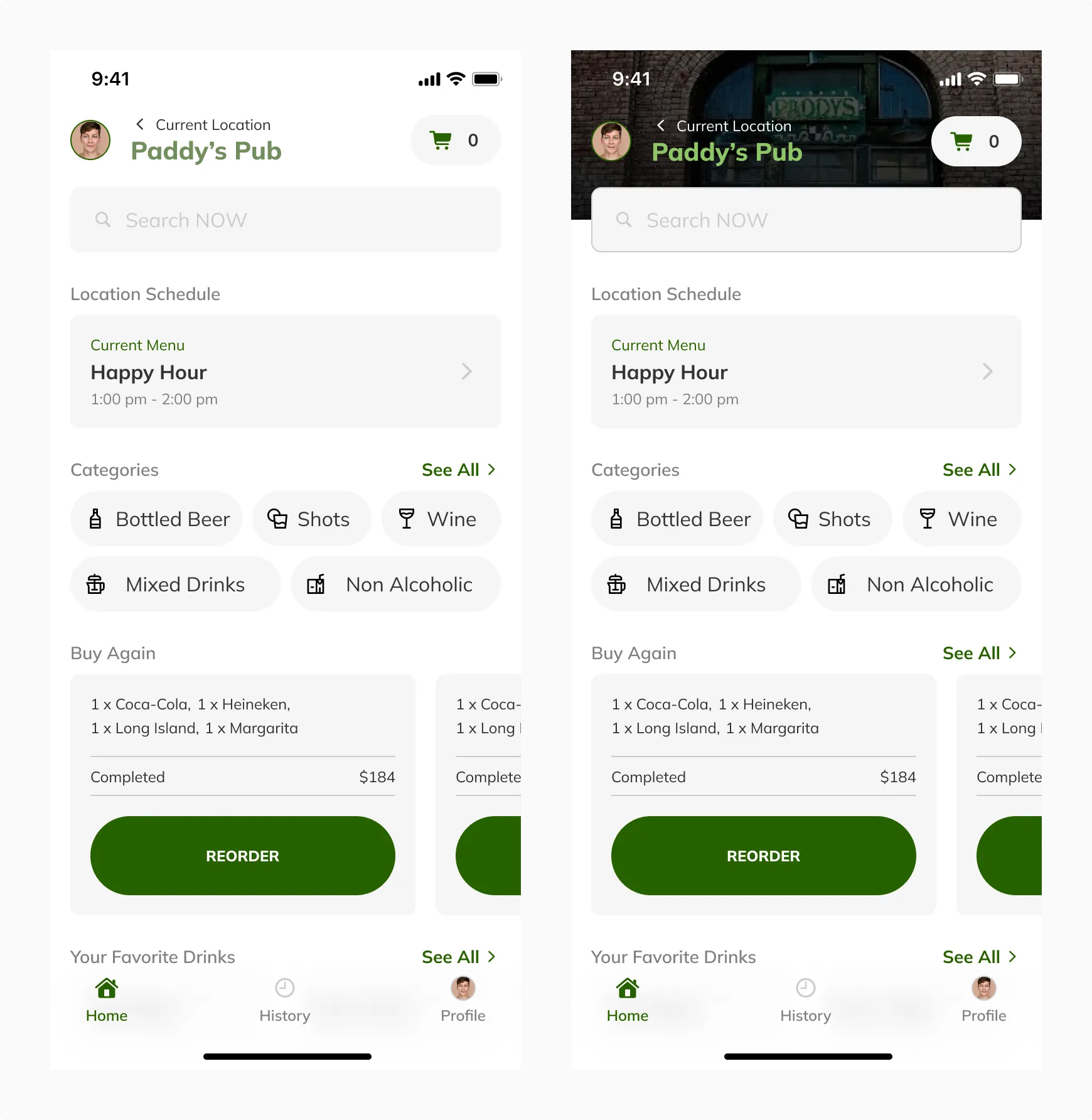
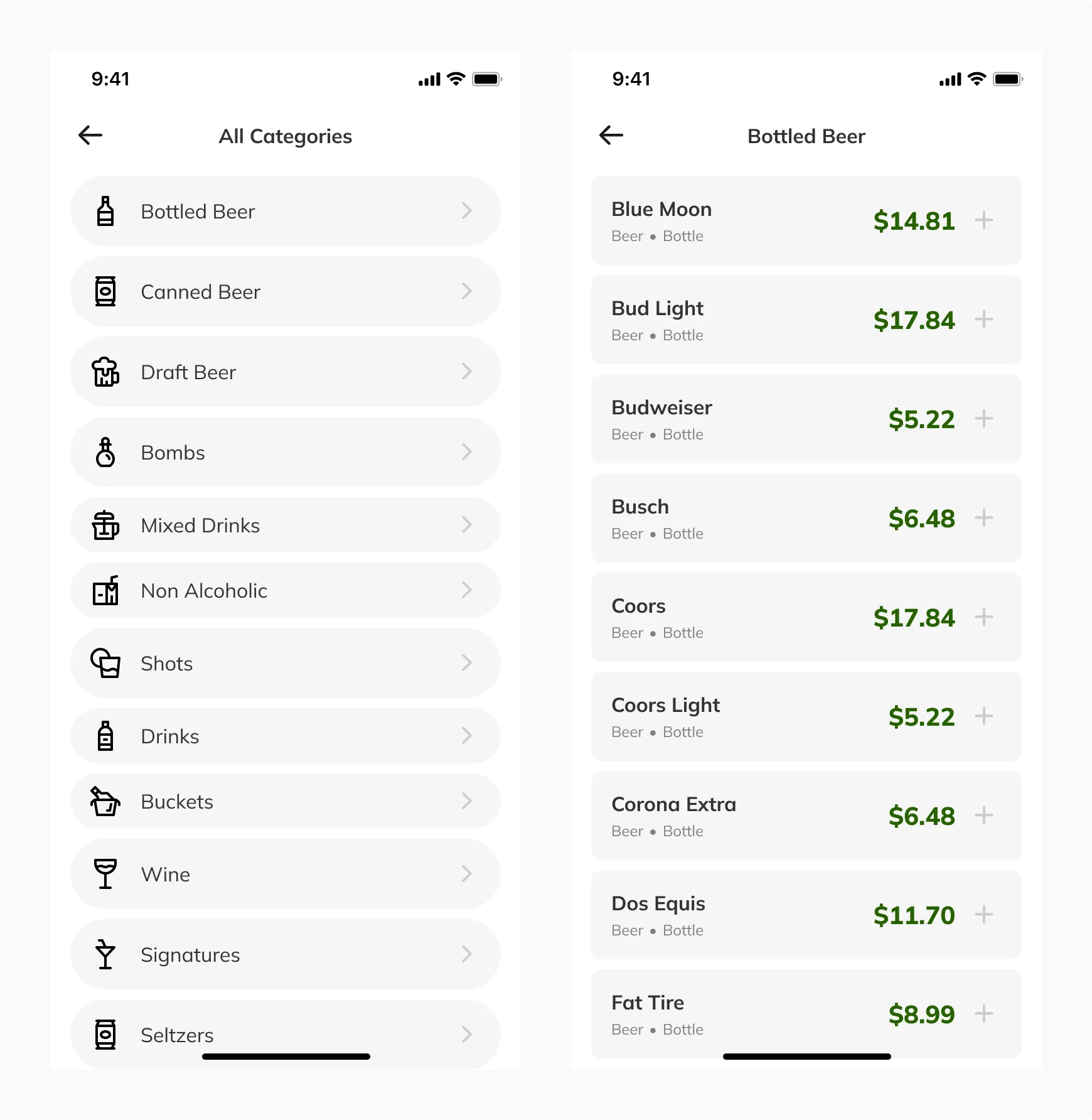
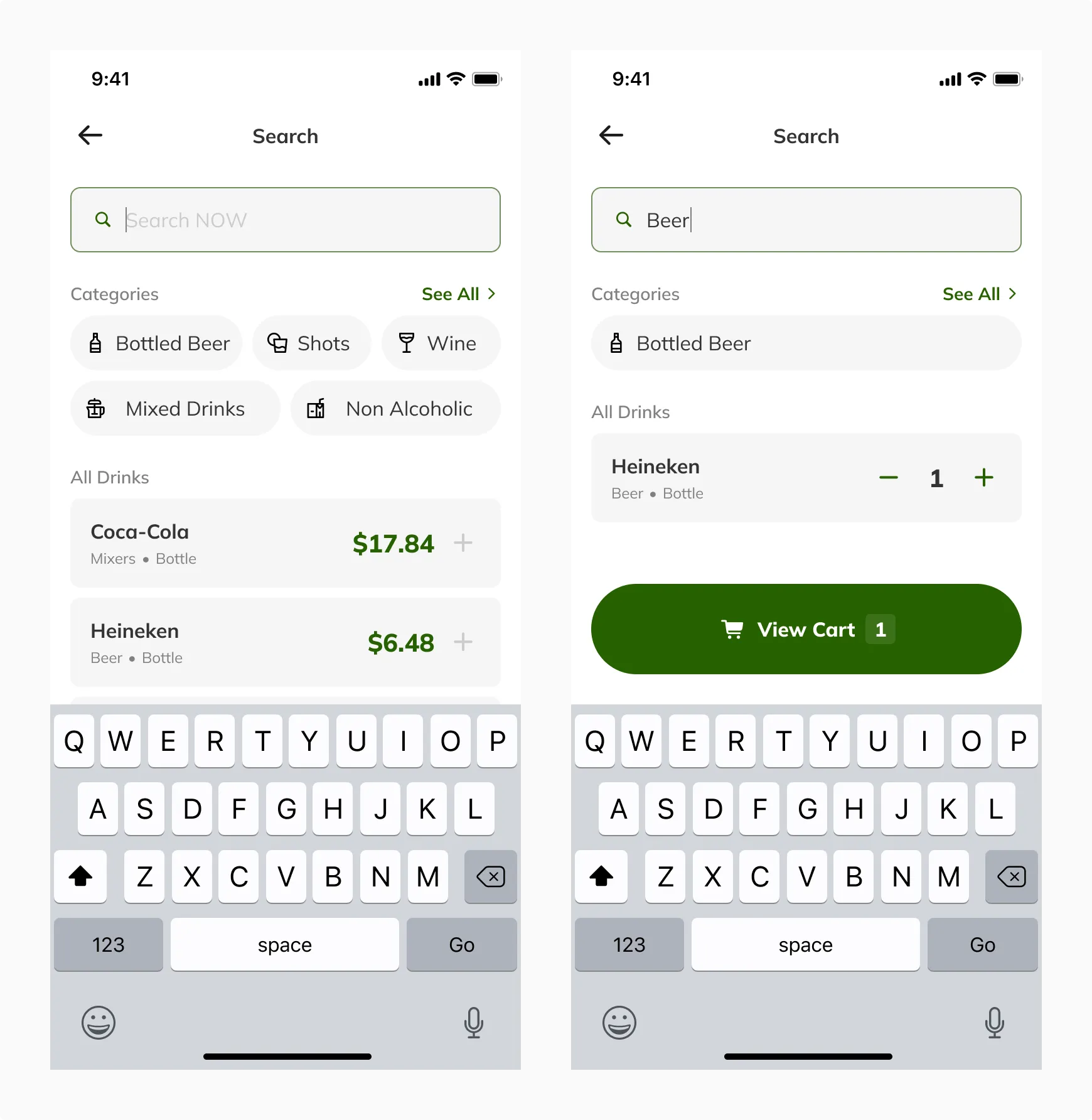
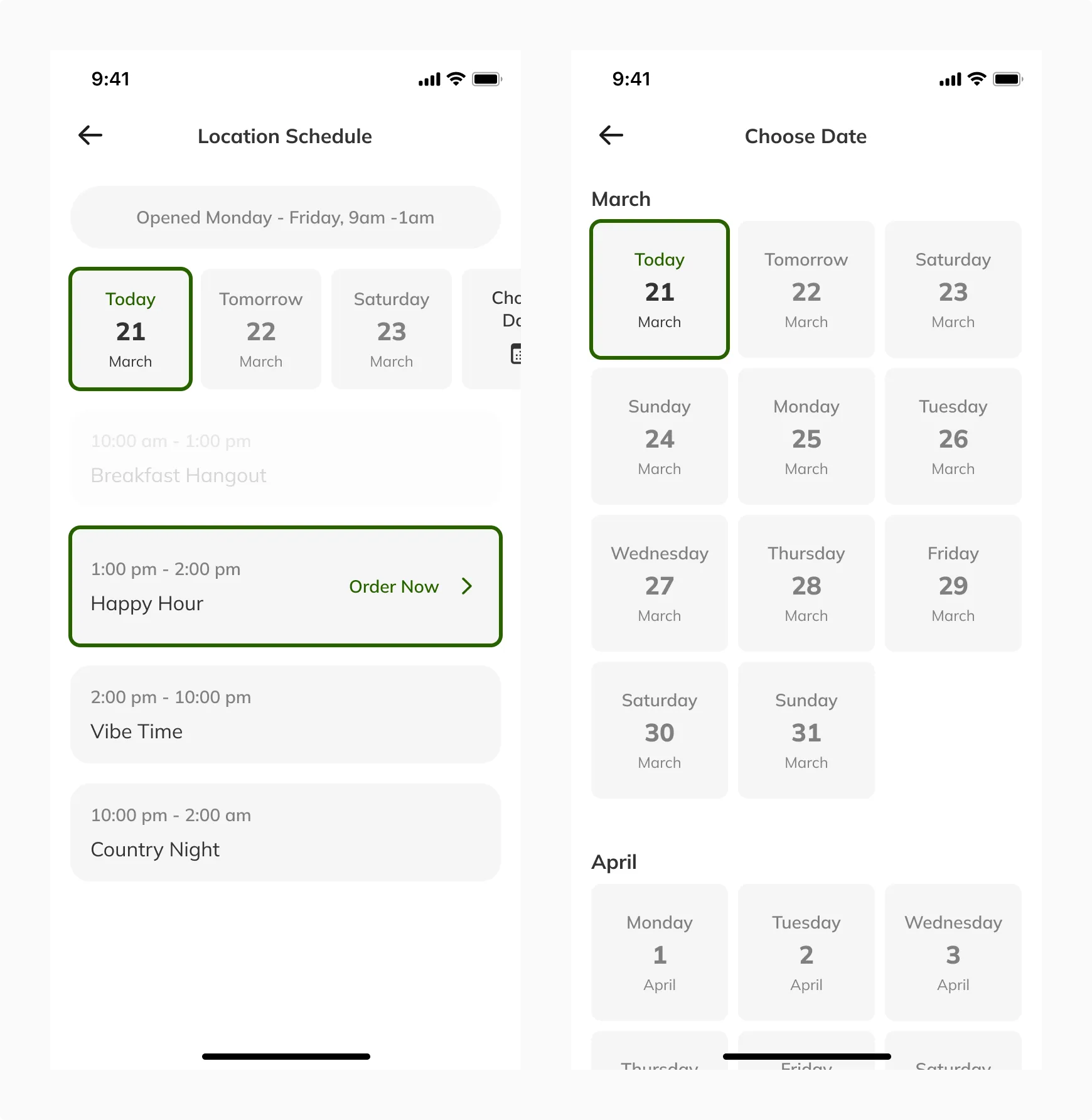
Now is a revolutionary mobile application designed to transform the bar experience for patrons and streamline operations for bar owners. By leveraging cutting-edge technology, Now allows users to browse menus, place orders, and make payments from their seats, only approaching the bar when their drinks are ready. This case study delves into the design process, showcasing how user-centered design principles were implemented to create an intuitive and seamless experience for both patrons and bar staff.